martes, 21 de junio de 2016
ACTIVIDAD CON CODEACADEMY
En el sitio web de CodeAcademy podemo encontrar variados cursos..
en eta oportunidad se le pide elegir uno de los proyectos de cualquiera de los dos curso que se presentan, y al finalizar
enviar al foro, las evidencias del trabajo realizado. sea el zip de las paginas creadas, junto con un comentario acerca del
proyecto.
enviar al foro, las evidencias del trabajo realizado. sea el zip de las paginas creadas, junto con un comentario acerca del
proyecto.
Curso de Html y CSS
https://www.codecademy.com/es/learn/web
Puede elegir realizar.
- Perfil de redes sociales
- Pagina de fotos interactivas
- Crea una Hoja de Vida
Curso de JavaScrip
https://www.codecademy.com/es/tracks/javascript-traduccion-al-espanol-america-latina-clone
Puede elegir realizar.
- Elegi tu propia aventura
- Crea piedra, papel o tijera
USANDO CODEACADEMY
USANDO CODEACADEMY
ANALISIS DE GRUPO
¿Para qué necesita el Sitio Web la institución?
Para dar a conocerse como institución que servicios obtienen o que beneficios se espera de ellos.
¿Para qué necesita el Sitio Web la comunidad?
Para comunicación e interacción entre la pagina social e institucional.
¿Qué es lo que buscan las personas en la institución?
Que tipo de servicios tienen que mejor ofertan ofrecen.
¿Qué información de la institución es útil para la comunidad?
Misión ,Visión , Historia sus objetivos sus productos y mas.
¿Qué imagen de la institución se quiere proyectar en los
usuarios?
Una imagen amigable llamativa y que sea atraída por el usuario
¿Qué servicios interactivos se entregaran a través del Sitio Web?
Galería de imágenes, ventas en linea cotizaciones etc.
¿Quiénes pueden ayudar a realizar el proyecto?
El personal de la empresa dando información especifica y estándares de evaluación al personal .
Para dar a conocerse como institución que servicios obtienen o que beneficios se espera de ellos.
¿Para qué necesita el Sitio Web la comunidad?
Para comunicación e interacción entre la pagina social e institucional.
¿Qué es lo que buscan las personas en la institución?
Que tipo de servicios tienen que mejor ofertan ofrecen.
¿Qué información de la institución es útil para la comunidad?
Misión ,Visión , Historia sus objetivos sus productos y mas.
¿Qué imagen de la institución se quiere proyectar en los
usuarios?
Una imagen amigable llamativa y que sea atraída por el usuario
¿Qué servicios interactivos se entregaran a través del Sitio Web?
Galería de imágenes, ventas en linea cotizaciones etc.
¿Quiénes pueden ayudar a realizar el proyecto?
El personal de la empresa dando información especifica y estándares de evaluación al personal .
DEFINICION DE TERMINOS
PLANIFICACIÓN:
los esfuerzos que se realizan a fin de cumplir objetivos y hacer realidad diversos propósitos se enmarcan dentro de una planificación. Este proceso exige respetar una serie de pasos que se fijan en un primer momento, para lo cual aquellos que elaboran una planificación emplean diferentes herramientas y expresiones.
los esfuerzos que se realizan a fin de cumplir objetivos y hacer realidad diversos propósitos se enmarcan dentro de una planificación. Este proceso exige respetar una serie de pasos que se fijan en un primer momento, para lo cual aquellos que elaboran una planificación emplean diferentes herramientas y expresiones.
EVALUACIÓN .
La evaluación es la determinación sistemática del mérito, el valor y el significado de algo o alguien en función de unos criterios respecto a un conjunto de normas. La evaluación a menudo se usa para caracterizar y evaluar temas de interés en una amplia gama de las empresas humanas, incluyendo las artes, la educación, la justicia, la salud, las fundaciones y organizaciones sin fines de lucro, los gobiernos y otros servicios humanos.
PROMOCIÓN
Se trata de una serie de técnicas integradas en el plan de marketing, cuya finalidad consiste en alcanzar una serie de objetivos específicos.
sábado, 11 de junio de 2016
EDITORES WEB
Un editor de páginas web es una aplicación diseñada con el fin de facilitar la creación y edición de documentos HTML o XHTML. Su complejidad puede variar desde la de un simple editor de texto plano, entornos WYSIWYG, hasta editores WYSIWYM.
Entre algunos editores WEB tenemos:
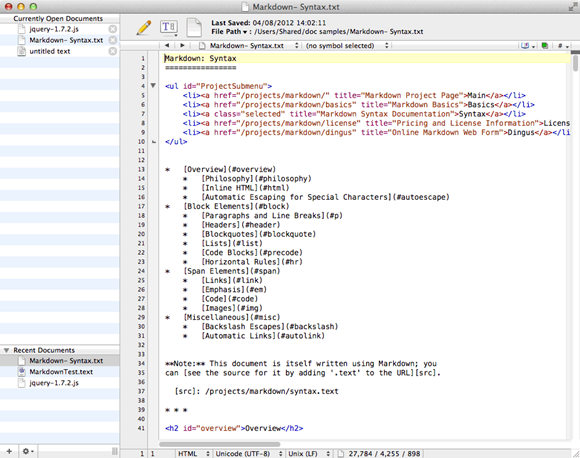
TextWrangler
Editor gratuito para Mac especializado en escritura de código HTML, CSS y JavaScript. Se asemeja mucho a Notepad++ o a Sublime (ver más abajo en el ranking), pero es más limitado. Es uno de los más conocidos y utilizados en Mac.
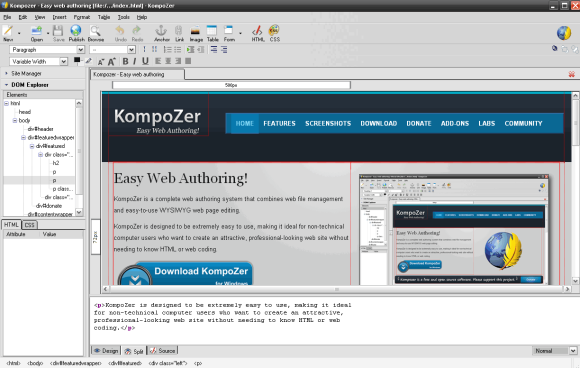
KOMPOSER
Archiconocido editor de HTML y CSS que es gratuito y multiplataforma (Windows Mac y Linux). Ofrece vista previa de la página mientras se escribe código, múltiples pestañas, edición específica de CSS, etc.
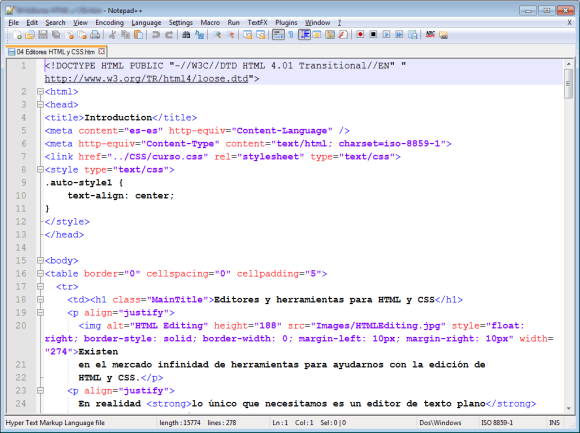
NOTEPAD ++
Es gratuito y además Open Source aunque solo funciona bajo Windows. Dispone de multitud de plugins para extender su funcionalidad, y como es muy popular hay muchos donde elegir. Va mucho más allá que el bloc de notas ya que ofrece sintaxis coloreada, estructuración de código (para poder plegar y desplegar zonas cubiertas por etiquetas), soporte de otros muchos lenguajes de programación, etc... Está bien tenerlo a mano para pruebas o ediciones rápidas. Es uno de mis favoritos.
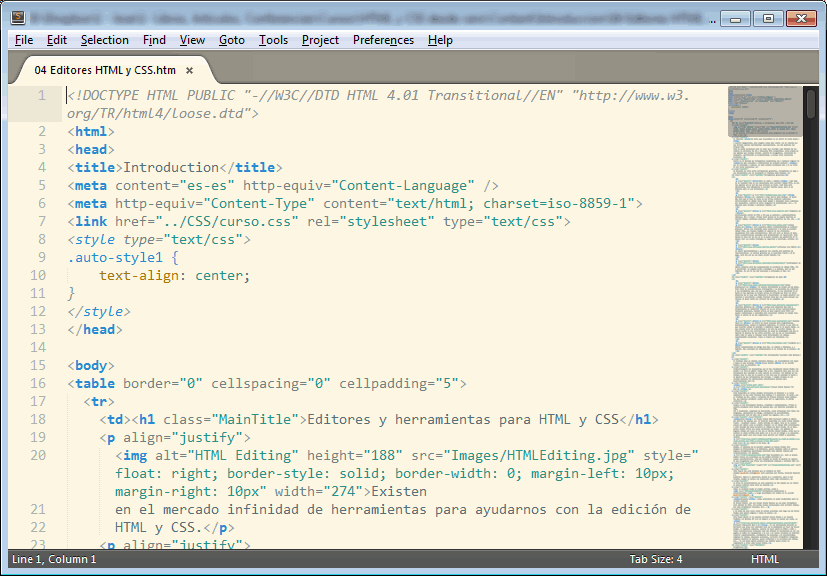
SUBLIME TEXT
Un editor de texto avanzado para programadores, multiplataforma. Aunque es bastante espartano lo cierto es que todo el que invierte tiempo en aprender a dominarlo luego no lo quiere dejar, ya que aumenta mucho la productividad a la hora de escribir código. No ofrece muchas de las características de ayuda al programador web que sí ofrecen la mayoría de los otros entornos, por lo que es recomendable sobre todo si vamos a trabajar mucho directamente con código, especialmente JavaScript. Lo podemos descargar y utilizar gratuitamente, pero si lo vamos a usar a menudo para trabajar sus creadores nos solicitan que les paguemos una licencia (es lo justo). Ésta tiene un precio muy razonable.
domingo, 20 de marzo de 2016
sábado, 12 de marzo de 2016
Ejemplos de editores web WYSIWYG
CoffeCup Free Editor
Un editor multiplataforma (Windows, Mac) y gratuito con soporte para multitud de características: ayuda contextual a la escritura de código, vista previa del resultado a medida que escribimos, etc.. La versión gratuita se ve recortada frente a la de pago, pero aún así es una buena opción también.
Kompozer
Archiconocido editor de HTML y CSS que es gratuito y multiplataforma (Windows Mac y Linux). Ofrece vista previa de la página mientras se escribe código, múltiples pestañas, edición específica de CSS, etc...
ESTRUCTURA DE HTML 5 Y ETIQUETAS
Desarrolle una página web, que contenga la estructura básica
de HTML5
Cree una sección donde describa y aplique el uso de las
siguientes etiquetas: (cada etiqueta descrita debe ser un
artículo diferente
<h1> - <h2> - <h3> - <ul> - <ol> - <a> - <img />
<i> - <br> - <hr>
Además cree otra sección donde se incorpore una
etiqueta que haya sido añadida en HTML5
de HTML5
Cree una sección donde describa y aplique el uso de las
siguientes etiquetas: (cada etiqueta descrita debe ser un
artículo diferente
<h1> - <h2> - <h3> - <ul> - <ol> - <a> - <img />
<i> - <br> - <hr>
Además cree otra sección donde se incorpore una
etiqueta que haya sido añadida en HTML5
HTML QUIZ
Como una evaluacion diagnostica sobre los conocimientos
acerca de html se solicita se realice el test sobre HTML que es
proporcionado por W3School.
http://www.w3schools.com/html/html_quiz.asp
Publique su resultado en el foro y comente acerca de cuales fueron las
preguntas mas dificiles.
acerca de html se solicita se realice el test sobre HTML que es
proporcionado por W3School.
http://www.w3schools.com/html/html_quiz.asp
Publique su resultado en el foro y comente acerca de cuales fueron las
preguntas mas dificiles.
FORMATOS DE ANIMACION WEB
¿Que formatos de animacion podemos usar en un Sitio Web?
El formato de archivo GIF se usa para las imágenes que tengan dibujos, mientras que el formato JPG se usa para las fotografías. Los dos comprimen las imágenes para guardarlas. La forma de comprimir la imagen que utiliza cada formato es lo que los hace ideales para unos u otros propósitos.
Adicionalmente, se puede usar un tercer formato gráfico en las páginas web, el PNG. Este formato no tiene tanta aceptación como el GIF o JPG por varias razones, entre las que destacan el desconocimiento del formato por parte de los desarrolladores, que las herramientas habituales para tratar gráficos (como por ejemplo Photoshop) generalmente no lo soportaban y que los navegadores antiguos también tienen problemas para visualizarlas.
Indique que animaciones usaria para: Galeria fotografica (JPG) Logotipo de empresa (PNG)
Banner (JPG)
Banner (JPG)
IMAGEN
¿Que formato de imagen es el mas adecuado para los sitios web?
 JPG (o JPEG) : Formato ideal para las fotos y las ilustraciones complicadas. Contiene millones de colores. La Compresión de la imagen se hace con una pérdida de calidad que va desde 0% a 99% (debe escoger para cada imagen en función de su peso final).
JPG (o JPEG) : Formato ideal para las fotos y las ilustraciones complicadas. Contiene millones de colores. La Compresión de la imagen se hace con una pérdida de calidad que va desde 0% a 99% (debe escoger para cada imagen en función de su peso final).
 GIF : Muy práctico para los dibujos e imagenes simples, con pocos matices, así como para los logos. Puede tener 256 colores ó menos. Lo que significa que una imagen de más de 256 colores grabadas en el formato GIF sólo va a retener 256 de ellas. Gestiona la transparencia y las animaciones.
GIF : Muy práctico para los dibujos e imagenes simples, con pocos matices, así como para los logos. Puede tener 256 colores ó menos. Lo que significa que una imagen de más de 256 colores grabadas en el formato GIF sólo va a retener 256 de ellas. Gestiona la transparencia y las animaciones.
 PNG : Formato libre de derechos. Conviene para todo tipo de imagen, la transparencia pero no las animaciones. Existe en 8 bits (tipo GIF, 256 colores) y en 24 bits (tipo JPEG, millones de colores, pero sin compresión).
PNG : Formato libre de derechos. Conviene para todo tipo de imagen, la transparencia pero no las animaciones. Existe en 8 bits (tipo GIF, 256 colores) y en 24 bits (tipo JPEG, millones de colores, pero sin compresión).
 JPG (o JPEG) : Formato ideal para las fotos y las ilustraciones complicadas. Contiene millones de colores. La Compresión de la imagen se hace con una pérdida de calidad que va desde 0% a 99% (debe escoger para cada imagen en función de su peso final).
JPG (o JPEG) : Formato ideal para las fotos y las ilustraciones complicadas. Contiene millones de colores. La Compresión de la imagen se hace con una pérdida de calidad que va desde 0% a 99% (debe escoger para cada imagen en función de su peso final).  GIF : Muy práctico para los dibujos e imagenes simples, con pocos matices, así como para los logos. Puede tener 256 colores ó menos. Lo que significa que una imagen de más de 256 colores grabadas en el formato GIF sólo va a retener 256 de ellas. Gestiona la transparencia y las animaciones.
GIF : Muy práctico para los dibujos e imagenes simples, con pocos matices, así como para los logos. Puede tener 256 colores ó menos. Lo que significa que una imagen de más de 256 colores grabadas en el formato GIF sólo va a retener 256 de ellas. Gestiona la transparencia y las animaciones.  PNG : Formato libre de derechos. Conviene para todo tipo de imagen, la transparencia pero no las animaciones. Existe en 8 bits (tipo GIF, 256 colores) y en 24 bits (tipo JPEG, millones de colores, pero sin compresión).
PNG : Formato libre de derechos. Conviene para todo tipo de imagen, la transparencia pero no las animaciones. Existe en 8 bits (tipo GIF, 256 colores) y en 24 bits (tipo JPEG, millones de colores, pero sin compresión).
¿Que elementos se deben considerar para elegir un formato de
imagen?- Que la imagen se degrade tanto que resulte desagradable.
- Que su peso en kilobytes sea tan alto que, multiplicado por los visitantes del sitio Web, resulte en mayores costos de hosting.
- Que el usuario tarde mucho tiempo en acceder al contenido y abandone el sitio.
Indique que formato de imagen usaria para: Galeria fotografica
El formato Gif para moviento de fotos o traslacion de fotos
Logotipo de empresa
Logotipo de empresa
El formato PNG para transparencias
Fondo de pagina
Fondo de pagina
DEFINICIONES
TIPOGRAFIA: Se denomina tipografía a la tarea u oficio e industria que se ocupa de la elección y el uso de tipos (letras diseñadas con unidad de estilo) para desarrollar una labor de impresión. La cual hace referencia a los elementos letras, números y símbolos pertenecientes a un contenido impreso, ya sea en soporte físico o digital.
¿Cómo elegir la tipografia adecuada para un sitio web?
La elección de una tipo u otra dependerá por tanto de varios factores:
1. La creatividad planteada.
2. El target dirigido. No podemos utilizar una tipografía manuscrita infantil si nuestro cliente es, por ejemplo, una asesoría jurídica. Ten siempre presente a quién nos estamos dirigiendo.
3. El medio utilizado. En el mundo online, existen todavía muchas limitaciones en cuanto a la correcta visualización de las fuentes. Si vas a realizar una campaña de blended marketing, analiza en profundidad la elección de las tipografías para que tu campaña tenga una concordancia visual.
4. Connotaciones subjetivas.
2. El target dirigido. No podemos utilizar una tipografía manuscrita infantil si nuestro cliente es, por ejemplo, una asesoría jurídica. Ten siempre presente a quién nos estamos dirigiendo.
3. El medio utilizado. En el mundo online, existen todavía muchas limitaciones en cuanto a la correcta visualización de las fuentes. Si vas a realizar una campaña de blended marketing, analiza en profundidad la elección de las tipografías para que tu campaña tenga una concordancia visual.
4. Connotaciones subjetivas.
Por lo tanto, antes de presentar tus diseños o creatividades, ten presente qué tipografía utilizas y recuerda su importancia.
¿Cual es la deferencia entre la tipografía serif y sans-serif?
Una fuente Serif es un tipo de letra que se usa en los medios de comunicación tradicionales como los periódicos o los libros. La principal diferencia entre las letras Serif y Sans Serif es que las Serif tienen detalles adicionales en los bordes de los contornos de las fuentes. Un ejemplo clásico de fuente Serif es Times new Roman. Las fuentes Serif también se conocen como tipo Roman.
Por otra parte, las fuentes Sans Serif son, literalmente, fuentes "sin Serif" (Sans significa sin en francés). Los tipos de letra Sans Serif también se conocen como Grotesque o Gothic. Algun buen ejemplo de letras tipo Sans Serif son Arial y Calibri
.
¿Cuantas estilos de fuentes es recomendable utilizar en un sitio web?
al menos de dos a tres tipos de fuentes
al menos de dos a tres tipos de fuentes
viernes, 11 de marzo de 2016
COLORES Y DISEÑO WEB
¿Cual es la importancia de los colores en el desarrollo web?
El color es un factor de enorme importancia en cualquier rama del diseño, y esto incluye al diseño web. Los colores motivan estados de ánimo, adquieren distintos significados de acuerdo con cada cultura y hasta pueden inducir ciertas acciones. De hecho, el color es una de las tres consideraciones más importantes en una decisión de compra segun(Cooper, 1994).
¿Como elegir los colores o paleta de colores a utilizar en un sitio web?
Los principales errores relacionados con el diseño que veo últimamente en las páginas web son:
- Falta de calidad en las imágenes.
- Falta de aire (pocos espacios en blanco, muchos contenidos amontonados).
- Tipografías mal elegidas o combinadas.
- Excesivo número de colores o combinaciones poco afortunadas.
Junta esos cuatro ingredientes y tendrás la respuesta al porqué del aspecto amateur de muchos sitios actuales.
En la entrada de hoy vamos a ver el tema de los colores, su importancia en el diseño web y cómo utilizarlos para conseguir que tu sitio tenga un aspecto radiante.
¿Cuantos colores es recomendable utilizar en un sitio web?
¿Pero qué colores tenemos que seleccionar? Por lo general, se recomiendan respetar una de estas tres reglas:
- Colores de la misma gama cromática; es decir, diferentes tonos de un mismo color.
- Colores complementarios; aquellos situados próximos en la gama cromática
- Colores opuestos: son aquellos situados justo en el lado opuesto de la gama cromática y que ayudan al contraste.
Otra de las recomendaciones es no abusar de los colores: dos o tres es suficiente y siempre es bueno que haya un color predominante.
Indique que colores usaria, si tuviera que desarrollar un Sitio Web para:
Web de un Kinder (colores Celestes o Verdes Claro ya que demuestran como ambiente recreativo a los niños)
Web de Panaderia o Pasteleria :(Naranja Claro esto estimula el hambre o provoca hambre).
Web de Bufete de abogados: (Colores Cafe claro o Gris referenciado a profecionales).
Web de Perfumeria y articulos de Belleza:(Colores Rosado estimulando olores).
Web de Institucion de Gobierno: (Azul y blanco referencia a la bandera)
5 HERRAMIENTAS PARA EL DESARROLLO WEB
1)Codekit
Es una herramienta que te ayuda a construir webs de manera más rápida y más ordenada. Además te permite compilar Sass y Less y optimiza tus archivos.
Con Codekit podrás importar tus frameworks de manera que si haces un include de algún archivo lo buscará primero en el proyecto concreto en el que estés trabajando y, si no lo encuentra, recorrerá tus frameworks para incluirlo.

2) Sublime text
Sublime Text te permite tener varios documentos abiertos mediante pestañas, e incluso emplear varios paneles para aquellos que utilicen más de un monitor. Dispone de modo de pantalla completa, para aprovechar al máximo el espacio visual disponible de la pantalla.
A partir de ahora diseñar un proyecto web perfecto de principio a fin será una tarea mucho más fácil e intuitiva y tus clientes estarán mucho más satisfechos.

3) Format
Format es una herramienta online increíble para el diseño de portfolios. Cuenta con muchos diseños responsive y plantillas, con una gran cantidad de opciones de personalización.
4)Cody
Cody es una colección gratuita de HTML, CSS, JavaScript y códigos para su sitio web. Hasta el momento hay fragmentos para la navegación, intros, carritos de compra, etc.

5)Adobe Dreamweaver CC
El conjunto de herramientas más completo del mundo para diseñadores web y de aplicaciones o interfaces de usuario te permite crear, codificar y gestionar sitios web para que luzcan geniales en pantallas de todos los tamaños.
PRINCIPIOS BASICOS DE LA WEB
Los principios que rigen el diseño web son:
- Balance – Es el equilibrio que debe existir entre los diferentes elementos que componen la página. Imágenes y texto, elementos grandes y pequeños, zonas oscuras y claras, etc., deben estar balanceadas de forma tal que la página no solo resulte atractiva, sino que además logre enfocar la atención del usuario sobre aquellos elementos que nos interesa que lo haga.
- Contraste – El contraste es una forma de distinguir los elementos que deseamos resaltar. Diferencias en la tipografía, diferencias en las formas (círculos, cuadrados, rectángulos, etc.), diferencias de tamaño (una imagen más grande con otras más pequeñas, por ejemplo), texturas y fondos diferentes, etc., son algunos de los contrastes que pueden emplearse para enfocar la atención del usuario sobre los elementos más importantes de la página
- Énfasis – Es una forma de distinguir algo dentro de un elemento. Un ejemplo de esto es lo que sucede con este texto, donde los títulos se encuentran resaltados así como algunas palabras o frases, de forma que facilita la comprensión de lo que se quiere transmitir.
- Repetición o ritmo – El ritmo o repetición es una forma de establecer patrones con los que se ordenan los elementos de la página. Si los elementos de una página web siguen un patrón determinado, es mucho más sencillo para las personas comprender el contenido y acceder a la mayor parte del mismo en poco tiempo. Este punto es clave para mantener la usabilidad del sitio.
- Proximidad o unidad – Este concepto se refiere a colocar juntos o próximos los elementos que estén relacionados, formando unidades visuales que brindan coherencia al contenido de la página.
Utilidad de los principios de diseño web
El diseño de una página web debe hacer que el usuario que ingresa a la misma sea guiado hacia la información que nos interesa que vea.El logo de una página web suele colocarse en el extremo superior izquierdo debido a que hay estudios que indican que ese es el sitio que miran los internautas cuando ingresan a la página, y al que vuelven a mirar para saber dónde están. Además, los logotipos suelen ser grandes y llamativos. De ahí en más, el usuario debería ser guiado mediante una secuencia de pasos por las zonas del documento que nos interesa que vea.La atención que prestan quienes navegan por internet a cada página que visitan es apenas de unos pocos segundos, por lo que cada instante que el usuario de la página desvíe su atención de lo que nos interesa comunicar, estaremos perdiendo la oportunidad de mostrarle lo que realmente nos interesa que vea. Un aspecto importante a tener en cuenta es la legibilidad y la amenidad de los contenidos aplicados en el diseño.
martes, 8 de marzo de 2016
DEFINICIONES
PÁGINA WEB: es un documento o información electrónica capaz de contener texto, sonido,vídeo, programas, enlaces, imágenes, y muchas otras cosas, adaptada para la llamada World Wide Web (WWW) y que puede ser accedida mediante un navegador. Esta información se encuentra generalmente en formato HTML o XHTML, y puede proporcionar navegación (acceso) a otras páginas web mediante enlaces de hipertexto. Las páginas web frecuentemente también incluyen otros recursos como pueden ser hojas de estilo en cascada, guiones (scripts), imágenes digitales, entre otros.
SITIO WEB: es una colección de páginas de internet relacionadas y comunes a un dominio de Internet o subdominio en la World Wide Web en Internet2 Una página web es un documento HTML/XHTML que es accesible generalmente mediante el protocolo HTTP de Internet.
DISEÑO WEB: es una actividad que consiste en la planificación, diseño, implementación y mantenimiento de sitios web. No es simplemente la implementación del diseño convencional ya que se abarcan diferentes aspectos como el diseño gráfico web; diseño de interfaz y experiencia de usuario, com la navegabilidad, interactividad, usabilidad,arquitectura de la información; interacción de medios, entre los que podemos mencionar audio, texto, imagen, enlaces, video y la optimización de motores de búsqueda. A menudo muchas personas trabajan en equipos que cubren los diferentes aspectos del proceso de diseño, aunque existen algunos diseñadores independientes que trabajan solos
SITIO WEB: es una colección de páginas de internet relacionadas y comunes a un dominio de Internet o subdominio en la World Wide Web en Internet2 Una página web es un documento HTML/XHTML que es accesible generalmente mediante el protocolo HTTP de Internet.
DISEÑO WEB: es una actividad que consiste en la planificación, diseño, implementación y mantenimiento de sitios web. No es simplemente la implementación del diseño convencional ya que se abarcan diferentes aspectos como el diseño gráfico web; diseño de interfaz y experiencia de usuario, com la navegabilidad, interactividad, usabilidad,arquitectura de la información; interacción de medios, entre los que podemos mencionar audio, texto, imagen, enlaces, video y la optimización de motores de búsqueda. A menudo muchas personas trabajan en equipos que cubren los diferentes aspectos del proceso de diseño, aunque existen algunos diseñadores independientes que trabajan solos
miércoles, 2 de marzo de 2016
EJEMPLOS DE LOS COMPONENTES DE LA WEB 2.0
Ejemplos de comunidades Web
TWITER: es una aplicación web gratuita de microblogging que reúne las ventajas de los blogs, las redes sociales y la mensajería instantánea.
LINKEDIN: es un sitio web orientado a negocios, fue fundado en diciembre de 2002 y lanzado en mayo de 2003, principalmente para red profesional.
TWITER: es una aplicación web gratuita de microblogging que reúne las ventajas de los blogs, las redes sociales y la mensajería instantánea.
LINKEDIN: es un sitio web orientado a negocios, fue fundado en diciembre de 2002 y lanzado en mayo de 2003, principalmente para red profesional.
DEFINICIONES WEB DE SUS VERSIONES
WEB 2.0: es un concepto que se acuñó en 2003 y que se refiere al fenómeno social surgido a partir del desarrollo de diversas aplicaciones en Internet. El término establece una distinción entre la primera época de la Web (donde el usuario era básicamente un sujeto pasivo que recibía la información o la publicaba, sin que existieran demasiadas posibilidades para que se generara la interacción) y la revolución que supuso el auge de los blogs, las redes sociales y otras herramientas relacionadas.
WEB 3.0 En este contexto, está relacionada a lo que se conoce como web semántica. Los usuarios y los equipos, en este marco, pueden interactuar con la red mediante un lenguaje natural, interpretado por el software. De esta manera, acceder a la información resulta más sencillo. Dicho de otro modo, todos los datos alojados en la web 3.0 deberían ser “entendidos” por las máquinas, que podrían procesarlos con rapidez.
WEB 4.0: La Web 4.0 es un nuevo modelo de Internet que nace con el objetivo de resolver las limitaciones de la Red actual.
Es necesario un cambio de paradigma, un nuevo modelo de Internet. La Web 4.0 propone una nueva manera de interacción con el usuario más completa y personalizada, no limitándose simplemente a mostrar información, sino comportándose como un espejo mágico que dé soluciones concretas a las necesidades del navegante.
Web 2.0 o Web Social1 comprende aquellos sitios web que facilitan el compartir información, la interoperabilidad, el diseño centrado en el usuario y la colaboraciónen la World Wide Web. Un sitio Web 2.0 permite a los usuarios interactuar y colaborar entre sí como creadores de contenido generado por usuarios en una comunidad virtual. Ejemplos de la Web 2.0 son las comunidades web, los servicios web, las aplicaciones Web, los servicios de red social, los servicios de alojamiento de videos, las wikis, blogs,mashups y folcsonomías. Es la evolución de las aplicaciones estáticas a dinámicas donde la colaboración del usuario es necesaria. El término Web 2.0 está asociado estrechamente con Tim O'Reilly, debido a la conferencia sobre la Web 2.0 de O'Reilly Media en 2004.
WEB 3.0 En este contexto, está relacionada a lo que se conoce como web semántica. Los usuarios y los equipos, en este marco, pueden interactuar con la red mediante un lenguaje natural, interpretado por el software. De esta manera, acceder a la información resulta más sencillo. Dicho de otro modo, todos los datos alojados en la web 3.0 deberían ser “entendidos” por las máquinas, que podrían procesarlos con rapidez.
WEB 4.0: La Web 4.0 es un nuevo modelo de Internet que nace con el objetivo de resolver las limitaciones de la Red actual.
Es necesario un cambio de paradigma, un nuevo modelo de Internet. La Web 4.0 propone una nueva manera de interacción con el usuario más completa y personalizada, no limitándose simplemente a mostrar información, sino comportándose como un espejo mágico que dé soluciones concretas a las necesidades del navegante.
Web 2.0 o Web Social1 comprende aquellos sitios web que facilitan el compartir información, la interoperabilidad, el diseño centrado en el usuario y la colaboraciónen la World Wide Web. Un sitio Web 2.0 permite a los usuarios interactuar y colaborar entre sí como creadores de contenido generado por usuarios en una comunidad virtual. Ejemplos de la Web 2.0 son las comunidades web, los servicios web, las aplicaciones Web, los servicios de red social, los servicios de alojamiento de videos, las wikis, blogs,mashups y folcsonomías. Es la evolución de las aplicaciones estáticas a dinámicas donde la colaboración del usuario es necesaria. El término Web 2.0 está asociado estrechamente con Tim O'Reilly, debido a la conferencia sobre la Web 2.0 de O'Reilly Media en 2004.
TIPO DE DIRECCIONES Y GENEROS
o
Genero del Sitio: Educativo
o
Elementos de diseño: imágenes, slider,
formularios
o
Análisis: está diseñada para dar información a
sus visitantes en el área de estudios y matriculas.
o
o
Genero del Sitio: comercial
o
Elementos de diseño: imágenes, botones video
o
Análisis: está diseñado para brindar información
de productos de primera necesidad ubicaciones de sucursales y contactos.
o
Genero del Sitio: Publicitario
o
Elementos de diseño: imágenes slider, catalogos
o
Análisis: publica sus mejores productos a fin
que el usuario visite las instalaciones
o
Genero del Sitio: Entreteniendo
o
Elementos de diseño: audio y video
o
Análisis: un sitio visitado por millones de
usuarios el cual pueden visualizar canciones, películas, caricaturas y más.
o
Genero del Sitio: Comercial
o
Elementos de diseño: menús de alimentos slider, botones,
formularios de compras
o
Análisis: el visitante puede elegir en el carro
de compras el producto que desea consumir
RECURSO DEL INTERNET
Sitios Web: Los sitios Web no solo son lugares del ciberespacio que corresponden a las oficinas, la tienda, la revista o la biblioteca de una corporación. También un sitio Web proporciona información, o acceso a otros recursos, como motores de búsqueda y correo electrónico. Los sitios Web son hospedados por computadoras privadas o pertenecientes a corporaciones, gobiernos y universidades de todo el mundo. A las computadoras y el software que almacenan y distribuyen las páginas Web se les denomina servidores Web.
Motores de búsqueda: Ayudan a catalogar una gran cantidad de los datos almacenados en servidores que están conectados a Internet. El término motor de búsqueda comúnmente alude a un sitio Web que proporciona diversas herramientas para ayudar al usuario a encontrar información.
Correo electrónico: También conocido como e-mail, el correo electrónico permite a una persona enviar un mensaje electrónico a otra persona o a un grupo de personas de una lista almacenada en una libreta de direcciones.
Subir y bajar archivos: Los servidores de Internet almacenan todo tipo de archivos útiles que contienen documentos, música, software, videos, animaciones y fotografías. El proceso de transferir uno de estos archivos desde una computadora remota, como un servidor, a una computadora local, se le denomina bajar el archivo. Al envío de un archivo desde una computadora local a una computadora remota se le denomina subir el archivo.
Grupos de Chat y mensajería instantánea: Un grupo de Chat esta integrado por varias personas que se conectan a Internet y que se comunican escribiendo comentarios, entre sí, mediante los teclados de las computadoras. Una versión privada de una sala de Chat, denominada mensajería instantánea, permite que dos o más personas envíen de ida y vuelta mensajes escritos.
Telefonía de Internet: Aunque no es tan simple como levantar el teléfono, la telefonía de Internet permite conversaciones estilo telefónico que viajan por la red virtualmente a cualquier lugar del mundo. La telefonía de Internet requiere software especial en ambos extremos de la conversación y, en lugar de un teléfono, emplea un micrófono conectado a una computadora. Cuando se emplea la telefonía de Internet, la calidad del sonido es algunas veces peor que la de un teléfono celular, pero el servicio es gratis.
http://internetequipo18.blogspot.com/2009/03/recursos-que-proporciona-internet.html
Motores de búsqueda: Ayudan a catalogar una gran cantidad de los datos almacenados en servidores que están conectados a Internet. El término motor de búsqueda comúnmente alude a un sitio Web que proporciona diversas herramientas para ayudar al usuario a encontrar información.
Correo electrónico: También conocido como e-mail, el correo electrónico permite a una persona enviar un mensaje electrónico a otra persona o a un grupo de personas de una lista almacenada en una libreta de direcciones.
Subir y bajar archivos: Los servidores de Internet almacenan todo tipo de archivos útiles que contienen documentos, música, software, videos, animaciones y fotografías. El proceso de transferir uno de estos archivos desde una computadora remota, como un servidor, a una computadora local, se le denomina bajar el archivo. Al envío de un archivo desde una computadora local a una computadora remota se le denomina subir el archivo.
Grupos de Chat y mensajería instantánea: Un grupo de Chat esta integrado por varias personas que se conectan a Internet y que se comunican escribiendo comentarios, entre sí, mediante los teclados de las computadoras. Una versión privada de una sala de Chat, denominada mensajería instantánea, permite que dos o más personas envíen de ida y vuelta mensajes escritos.
Telefonía de Internet: Aunque no es tan simple como levantar el teléfono, la telefonía de Internet permite conversaciones estilo telefónico que viajan por la red virtualmente a cualquier lugar del mundo. La telefonía de Internet requiere software especial en ambos extremos de la conversación y, en lugar de un teléfono, emplea un micrófono conectado a una computadora. Cuando se emplea la telefonía de Internet, la calidad del sonido es algunas veces peor que la de un teléfono celular, pero el servicio es gratis.
http://internetequipo18.blogspot.com/2009/03/recursos-que-proporciona-internet.html
Suscribirse a:
Comentarios (Atom)